還記得前面章節提到的,有些HTML標籤是不需要結束標籤的,我們會稱它們為自關閉標籤(self-closing tag),它以「/」結尾,以「<標籤名稱/>」的形式呈現,以下為幾個常見的自關閉標籤:
<img>:用於插入圖像,文章後段會更加深入的介紹喔! <img src="./pic1.jpg" alt="圖片一" />
<br>:即為break,是一個換行符號。此元素主要用於想要換行但不想要再寫一個區塊標籤的時候。<div>
這是第一列文字。
<br>
這是第二列文字。
</div>
<hr>:即為horizontal rule,代表段落中的主題中斷,為水平分隔線。<p>段落一</p>
<hr>
<p>段落二</p>
除此之外,我們上一章提到的<meta>、<link>,還有用於建立輸入資料欄,如文字內容框、單選框、複選框的<input>也是自關閉標籤(self-closing tag)喔!<input>會在之後的章節加以說明。
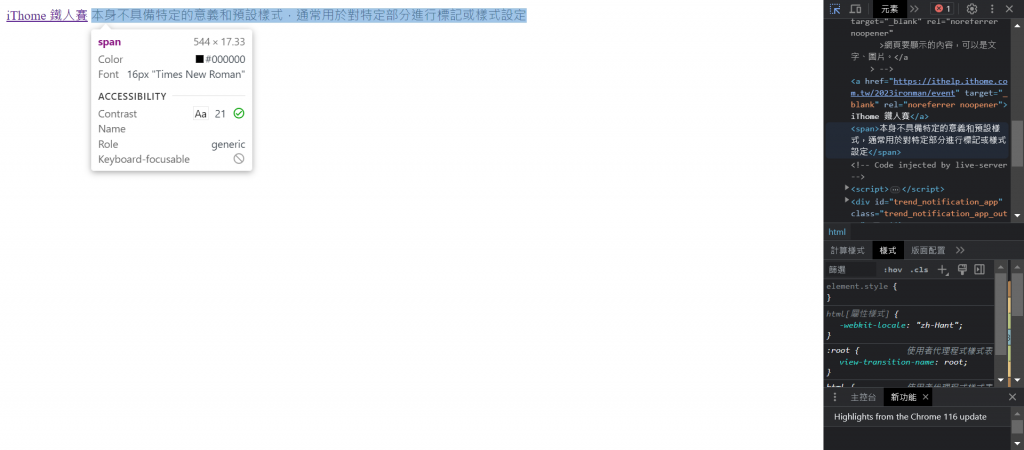
了解了HTML標籤有分成「有結束標籤:<標籤名></標籤名>」和「沒有結束標籤:<標籤名/>」兩種類型,接下來我們來學習HTML裡元素類型的概念,包含:區塊元素(Block element)、行內元素(Inline element)、行內區塊元素(Inline-Block element)。這邊會牽扯到一點CSS的概念,沒學過CSS的朋友們可能會在有些地方看不太懂,但沒關係!你這邊只要簡單記得HTML標籤有分成這三種就好,等到介紹CSS的章節時會再拿出來說明!
以下為常見的區塊元素:
<p></p>:用來定義段落的元素,通常表示一個文字內容段落。<p>這是一個文字段落。</p>
<div></div>:本身並不具備特定的意義或預設樣式,因此我們通常使用它做為一個容器,將其他具有語意含義的標籤元素包裹在其中,以表示一個區塊。 <div>
<p>這是第一個區塊段落。</p>
</div>
<div>
<p>這是第二個區塊段落。</p>
</div>
<h1></h1>~<h6></h6>:用來定義標題的元素,它們代表著不同層次的標題,從最高級別的 <h1> 到最低級別的 <h6>,字體預設樣式大小由大變小。<header></header>:用於定義頁面頂部,通常包含網站標題、導航等內容。<nav></nav>:用來定義網頁中的導航區塊。<ul></ul>:表示無序列表,通常包含 <li>。<ol></ol>:表示有序列表,通常包含 <li>。<li></li>:表示列表項目,必須包含在 <ul> 或 <ol> 中。 <!-- 使用 <nav> 標籤定義導航列 -->
<header>
<nav>
<ul>
<!-- 使用 <ul> 標籤定義無序列表,並包含列表項<li>。 -->
<!-- 其中<a>標籤為連結標籤,後面會深入說明。 -->
<li><a href="#">首頁</a></li>
<li><a href="#">關於我們</a></li>
<li><a href="#">產品介紹</a></li>
<li><a href="#">聯繫我們</a></li>
</ul>
</nav>
</header>
<!-- 使用 <ol> 標籤定義有序列表,並包含列表項 <li> -->
<ol>
<li>第一項</li>
<li>第二項</li>
<li>第三項</li>
</ol>

<section></section>:用於將網頁內容分成不同的部分。 <!-- 使用 <section> 標籤將網頁內容分成不同部分 -->
<section>
<h1>XXX網站</h1>
<p>Welcome! 這是網站的首頁。</p>
</section>
<section>
<h2>關於我們</h2>
<p>我們是一家專業的網站開發公司。</p>
</section>
<section>
<h2>我們的產品</h2>
<p>我們提供各種類型的網站開發服務。</p>
</section>
<section>
<h2>聯繫我們</h2>
<p>如果您有任何疑問,請隨時與我們聯繫。</p>
</section>
<footer></footer>:用於定義頁面底部,通常包含版權信息、聯絡資訊等內容。 <footer>
<p>© 2023 XXX網,版權所有。</p>
<p>和我們聯絡:<a href="info@example.com">info@example.com</a></p>
</footer>
10 <table></table>:表示表格,通常包含 <tr>(table row 表格列),<th>(table heading 表格的標題列,包著標題文字)和 <td>(table data 表格的內容列,包含內容文字)。
其他可以選擇性使用的標籤:
<thead>:定義表格標頭。<tbody>:定義表格的主體內容。<tfoot>:定義表格的註腳訊息。表格裡重要的屬性值:
<table border="1"> <!-- 表格框線設定為1 -->
<!-- 標頭 -->
<thead>
<tr>
<th>第一行的標題</th>
<th>第二行的標題</th>
<th>第三行的標題</th>
</tr>
</thead>
<!-- 內容 -->
<tbody>
<tr>
<td rowspan="3">跨越三列的內容區塊</td>
<td>內容</td>
<td>內容</td>
</tr>
<tr>
<td>內容</td>
<td>內容</td>
</tr>
<tr>
<td>內容內容內容</td>
<td>內容內容</td>
</tr>
<tr>
<td rowspan="2">跨越兩列的內容區塊</td>
<td>內容</td>
<td>內容</td>
</tr>
<tr>
<td>內容</td>
<td>內容</td>
</tr>
</tbody>
<!-- 註腳 -->
<tfoot>
<tr>
<td colspan="3">跨越三行的內容區塊</td>
</tr>
</tfoot>
</table>
表格可能會對於初學者來說比較複雜,因此會在下一章節進行實作練習喔!:>
<form></form>:用於創建表單,通常包含輸入字段(如 <input>、<textarea> 等)。<body></body>撰寫以下程式碼: <div>
<h1>這裡是大標題,要記得一個網頁裡只能寫一個喔(很重要!)</h1>
<p>
如果在同一頁面上使用多個大標題,這將對搜索引擎的搜尋過程造成干擾,可能導致你的網站的搜索引擎優化(SEO)效果不佳。如果你對SEO不太熟悉,不用擔心,現在只需要知道它是一種讓網頁更容易被搜索引擎找到的工具。我們會在後面的章節中對它進行詳細介紹。!
</p>
<p>段落文字,有預設樣式(它的上下邊距)。</p>
<div>無預設樣式的文字。</div>
<div>無預設樣式的文字。</div>
</div>
<h2>這裡是標題二。</h2>
<h3>這裡是標題三。</h3>
<h4>這裡是標題四。</h4>
<h5>這裡是標題五。</h5>
<h6>這裡是標題六。</h6>
 ,就可以預覽網頁畫面囉!畫面如下:
,就可以預覽網頁畫面囉!畫面如下:
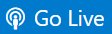
我們可以發現除了<div></div>其他標籤都有預設的樣式,也會看到每個標籤都佔據了一整列,也就是都會換行,這就是所謂的區塊元素(Block element)。如果還看得沒有很清楚,沒關係!讓我們來使用一個開發一個網站一定要會使用的工具「開發人員工具」,如果你是使用桌機,按下F12就可以開啟了,如果你是使用筆電可能要按Fn+F12,如果你都不想按也可以直接右鍵點選檢查:
點選後,會看到右方出現一列,這就是開發人員工具,我們可以在這裡查看網頁的結構及屬性:
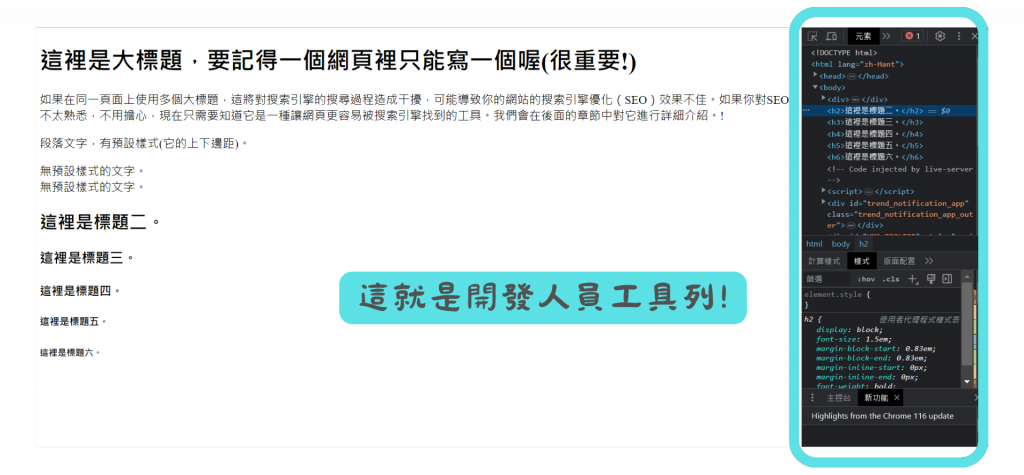
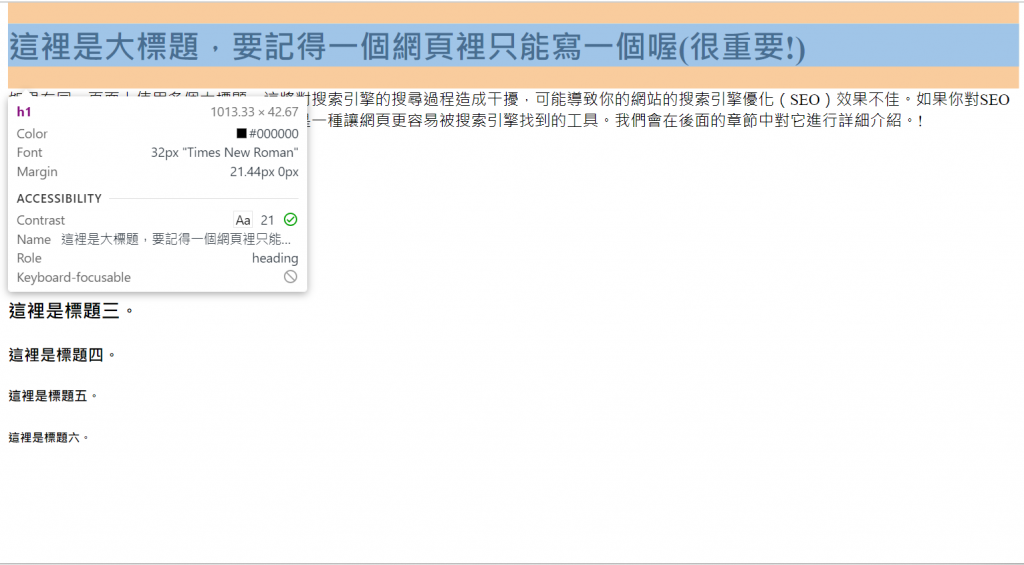
 將滑鼠移動到想查看的區塊元素,就會看到每個標籤所佔據的位置及它的屬性:
將滑鼠移動到想查看的區塊元素,就會看到每個標籤所佔據的位置及它的屬性:
是不是很明顯的看到了,這就是所謂的區塊元素,預設會佔滿網頁的整個寬度!
EX:
<a></a>:用於在網頁上創建超連結。此超連結用來將網站鏈接到其他網頁或同一網頁的某些部份。 <a
href="https://ithelp.ithome.com.tw/2023ironman/event"
target="_blank"
rel="noreferrer noopener"
>iThome 鐵人賽</a
>
_blank是另開視窗,如果你想要在當前視窗開啟的話你可以設定成_self。rel="noreferrer noopener":為當你如果要開啟一個外部網站時,為了提高安全性和隱私保護,所以要記得加上這個屬性值。<span></span>:和<div></div>一樣本身不具備特定的意義和預設樣式,通常用於對特定部分進行標記或樣式設定,可以把它想成不會換行版的<div></div>。 <!-- 將日期的文字標記為紅色 -->
<p>今天的日期是 <span style="color:red;">2023/10/9</span>。</p>
<label></label>:用於建立標籤或標籤描述的元素。它通常用於與表單元素<input>一起使用,會在下一章節實作表單的內容中加以介紹。常聽說行內元素不支援上下的margin和padding,但實際上你可以設定它們,但這不會影響元素的排版,文字或其他內容仍然會在同一行內,不會被推開。
對CSS陌生的人可能會不太懂這句話的意思,但也沒關係,日後講到CSS篇你就會懂得這個概念了!
<body></body>撰寫以下程式碼: <a
href="https://ithelp.ithome.com.tw/2023ironman/event"
target="_blank"
rel="noreferrer noopener"
>iThome 鐵人賽</a
>
<span
>本身不具備特定的意義和預設樣式,通常用於對特定部分進行標記或樣式設定</span
>
 ,就可以預覽網頁畫面囉!畫面如下:
,就可以預覽網頁畫面囉!畫面如下:
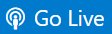
有沒有發現每個區塊的寬度都是由其的內容寬度自動撐開的,不會占滿整列,這就是行內元素(Inline element),使用開發人員工具看得更清楚:
簡單來說,你可以把行內區塊元素想成不會換行的區塊元素,我們很常會使用到他來進行排版,是很方便的一種元素屬性。
EX:
<img>:為用來插入圖片的標籤元素,常搭配的屬性包含,src、alt、width、height等等。 <img src="./pic1.jpg" alt="圖片一" />
<button></button>:為用來創建按鈕的元素,常搭配的屬性包含,type、onclick等等,很常會在表單裡被使用,因此也會在下一章節實作表單的內容中加以介紹。 <!-- 使用type="button"創建一個按鈕,onclick為點擊後會觸發的事件,alert為一個會浮在網頁上的視窗。 -->
<button type="button" onclick="alert('按鈕被點了!')">點我一下</button>
<!-- 使用 type="submit" 創建一個提交按鈕 -->
<button type="submit">提交表單</button>
<!-- 使用 type="reset" 創建一個重置按鈕 -->
<button type="reset">重置表單</button>
<input>:為用來創建輸入字段的元素。它允許用戶輸入文本、數字、日期等不同類型的數值,會在表單裡被使用,因此也會在下一章節實作表單的內容中加以介紹。。<select></select>:為用來創建下拉列表(選擇框)的元素。它允許用戶從一個選項列表中選擇一個或多個選項,很常會在表單裡被使用,因此也會在下一章節實作表單的內容中加以介紹。<textsrea>:為用來建立多行文字輸入框的元素。它允許使用者輸入多行文字。會在表單裡被使用,因此也會在下一章節實作表單的內容中加以介紹。
今天,我們了解了 HTML 標籤的不同類型,包括自關閉式標籤(例如 <tag/>)和非自關閉式標籤(例如 <tag></tag>)。我們也討論了區塊元素(Block element)、行內元素(Inline element)以及行內區塊元素(Inline-Block element),並介紹了一些常用的標籤。
教了這麼多標籤,可能會讓大家感到有些混亂,但請不要擔心!你不需要立刻記住它們,只需知道這些標籤的存在,等到你真正開始開發網頁時,可以隨時參考以前的筆記或上網搜尋,隨著經驗的累積,你就會越來越熟悉這些標籤元素了!前端網頁技術的學習項目非常雜、多元,所以不需要一開始就試圖全部記住,只需在需要的時候學習即可。
那今天就到這裡啦~! ![]()
